

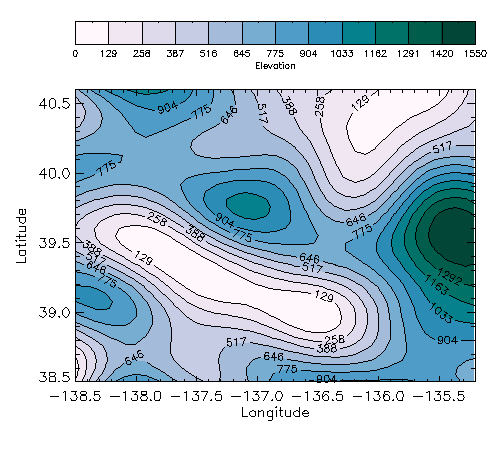
Ideally the transition between the different height areas would be a gradient containing the two adjacent colors, so that it looks similar in style to the second image.
This functionality seems easy enough to find in standalone applications but I need a purely web-based solution - most of the existing solutions seem to consist of taking PS output from a standalone application and converting it with an image library, which won't work for my application.
Thanks in advance for any help or advice!