I have several png images (icons for my app) that have different colors and one main color (#1A96E5). I want to replace #1A96E5 everywhere to another color, red (#FF0000).
I do it using such command:
mogrify -path /mypath -format png -alpha off -fill "#FF0000" -opaque "#1A96E5" -alpha on *.png
It works perfectly for images with transparent background, but keeps blue shades around red image when background is not transparent (grey).
Here is an example. It's a source image:

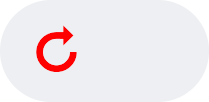
And that's a result:

I understand why it worked that way. But is there any way to convert blue color to red in such images keeping gray background and keeping anti-aliased edges?