Composite opaque images of different size
Posted: 2016-05-13T12:01:31-07:00
Input images:
v6 and v7 produce identical images:


Command under test:
Comparing outputs from v6.9.2-5 and v7.0.1-3, compose operators "ChangeMask", "Clear", and "Src" have major differences.
Below are the results. In each pair, the first is v6, the second is v7.
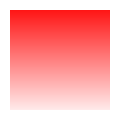
ChangeMask:


Clear:


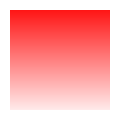
Src:


Code: Select all
convert -size 120x120 gradient:red-white grad_r.png
convert -size 100x100 gradient:green-white -rotate 90 grad_g.png


Command under test:
Code: Select all
convert ^
grad_r.png ^
grad_g.png ^
-gravity Center -compose %%L -composite ^
grad_rg_%%L.pngBelow are the results. In each pair, the first is v6, the second is v7.
ChangeMask:


Clear:


Src:

